JS Plugin
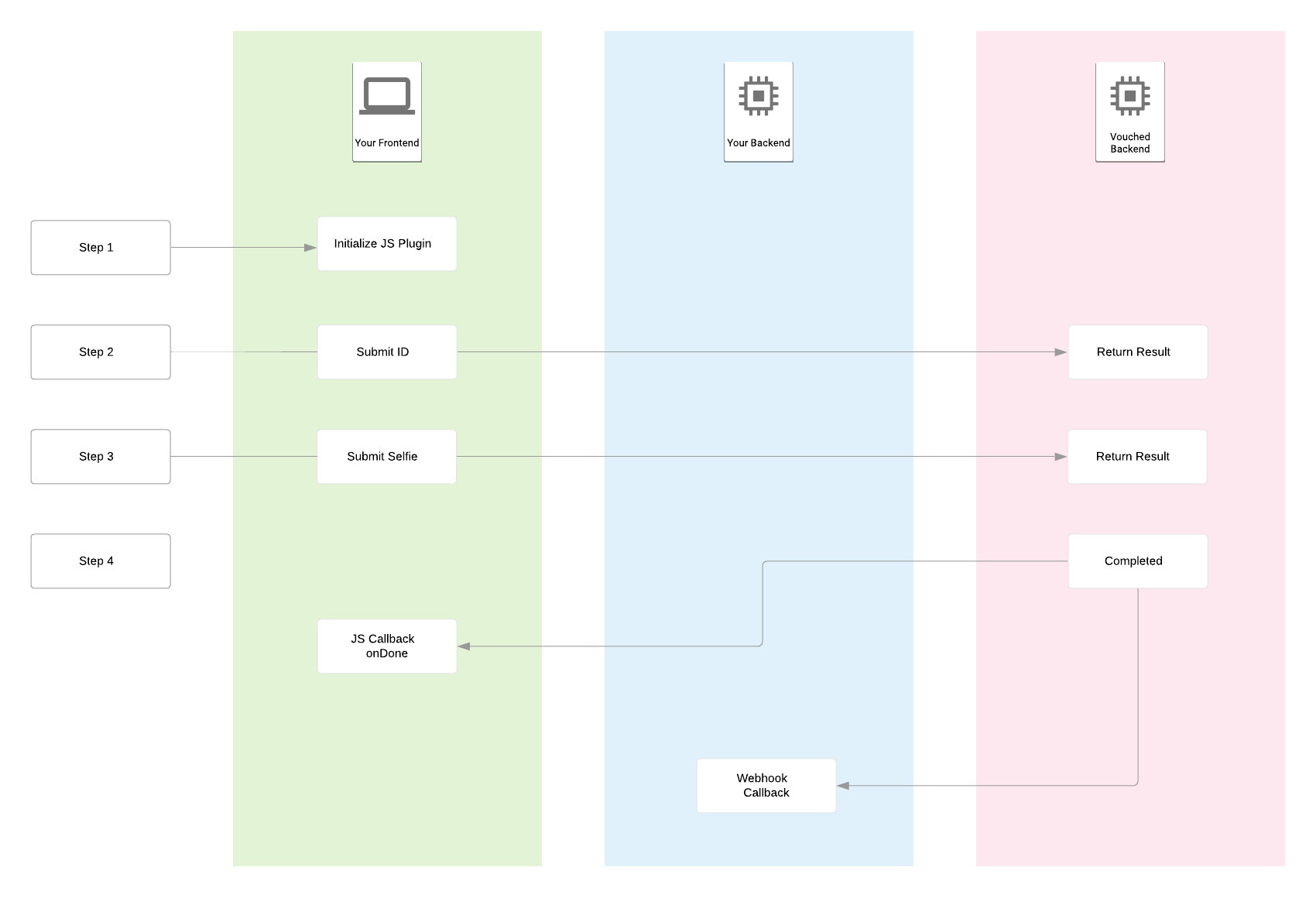
The Javascript (JS) Plugin is the recommended way to add Vouched to your web application.

JS Plugin Flow
- Create your public key
- Copy the Quick Start Code below or follow the recipe to add Vouched to your site
Camera RestrictionsBrowser permissions for the camera require an
httpshost. Sites hosted withhttporfile://will not work. For testing purposes, alocalhostsite is a viable option.
Quick start code
VouchedLifetime considerationsThe
Vouchedfunction and subsequent calls to.mount()should only happen once per verification session otherwise multiple instances of the plugins which is not supported and may lead to severe issues.
<!DOCTYPE html>
<html>
<head>
<!-- utf-8 is required for JS Plugin default fonts -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="https://static.vouched.id/plugin/releases/latest/index.js"></script>
<script type='text/javascript'>
(function() {
var vouched = Vouched({
// Optional verification properties.
verification: {
// verify the user's information
firstName: 'Gladys',
lastName: 'West',
// used for the crosscheck feature
email: '[email protected]',
phone: '000-111-2222'
},
liveness: 'enhanced',
appId: '<PUBLIC_KEY>',
// your webhook for POST verification processing
callbackURL: 'https://website.com/webhook',
// mobile handoff
crossDevice: true,
crossDeviceQRCode: true,
crossDeviceSMS: true,
// called when the verification is completed.
onDone: (job) => {
// token used to query jobs
console.log("Scanning complete", { token: job.token });
// An alternative way to update your system based on the
// results of the job. Your backend could perform the following:
// 1. query jobs with the token
// 2. store relevant job information such as the id and
// success property into the user's profile
fetch(`/yourapi/idv?job_token=${job.token}`);
// Redirect to the next page based on the job success
if( job.result.success){
window.location.replace("https://website.com/success/");
}else{
window.location.replace("https://website.com/failed/");
}
},
// theme
theme: {
name: 'avant',
},
});
vouched.mount("#vouched-element");
})();
</script>
</head>
<body>
<div id='vouched-element' style="height: 100%"/>
</body>
</html>Basic react example
import React, { useEffect, useRef } from 'react';
/**
* This component will mount the `Vouched` verification plugin and unmount it when the component is no longer rendered.
*/
const VouchedComponent = () => {
const id = 'vouched-container';
const vouchedRef = useRef();
// You must ensure the `Vouched` function is only called once per verification session.
useEffect(() => {
// Assuming vouched is included via script tag or otherwise loaded
if (!window.Vouched || vouchedRef.current) {
return;
}
const instance = window.Vouched({
// your configuration
});
vouchedRef.current = instance;
instance
.mount(`#${id}`)
.then(() => {
// optionally await mounting, usually not required when using callbacks.
console.log('vouched mounted');
});
return () => {
instance.unmount(`#${id}`);
};
}, []);
return <div id={id} />;
};Versioning considerations
Note about legacy versioning schemeFor historic & compatibility reasons the plugin located at
https://static.vouched.id/widget/vouched-2.0.0.jsis available until we announce its deprecation.
Future npm packageWe are currently working on publishing a version of our plugin via npm, we expect to ship this with
v3of the plugin.This will allow you to leverage tools such as Dependabot to make automatic updates.
The vouched plugin is released according to semantic versioning.
We generally recommend embedding the latest version of plugin as we make frequent fixes and improvements to our plugin.
However while we try to keep breaking changes at a minimum certain changes may negatively impact when automatically adopting majorversion changes.
In order to restrict automatic embedding of future versions you can pin the version of the plugin you wish to use to major,minoror specific version.
Example
- Always using the latest version
https://static.vouched.id/plugin/releases/latest/index.js - Pinning
majorversion onlyhttps://static.vouched.id/plugin/releases/v2/index.js - Pinning
majorandminorhttps://static.vouched.id/plugin/releases/v2.0/index.js - Pinning to exact
patchversionhttps://static.vouched.id/plugin/releases/v2.0.0/index.js
A note on Sub Resource Integrity
SRI is only supported when using fully qualified versions since the contents of the files served under not fully qualified are mutable.
Examples
latestis not fully qualifiedv3andv3.2are not fully qualified since the minor and patch version may implicitly change.v3.2.1is fully qualified
In order to use SRI we suggest following this guide.
Layout Considerations
When integrating Vouched into your site design, consider that the Vouched component occupies 100% height of the parent container (it has CSS rule height: 100% applied). That means the parent container should be given a height.
Height should be given, for example, by setting height value (height: 100%) on the container or by using flex constraints (flex-grow: 1 in vertical flex-box).
On a desktop device, you will see different results depending on your crossDevice, crossDeviceQRCode, and crossDeviceSMS values. If they are all true as shown in the above code example, you can read more details on our Mobile Handoff page. If these fields are not present or set to false, you will see the following:
Javascript Callbacks
A callback is a function that is to be executed after another function has finished executing — hence the name "call back". Functions can take other functions as arguments. Functions that do this are called higher-order functions. Any function that is passed as an argument is called a callback function.
In the context of Vouched, the callback functions can be used to send data back to your server or interact with your app as desired. Some examples are onSubmit (this function is called when a user submits a photo), onCamera (this function is called when camera initialization is complete), onInit (called during initialization of the Web App), and onDone (called when the verification is complete). Most of these provide access to the job object of type Job, which contains useful information such as job.id, job.token, job.result.success, and job.status.
Arguments
Parameters | Type | Description |
|---|---|---|
| string | Public key (Required). |
| string |
|
| string | Time-limited session token used to restart a session. Tokens are valid for 15 days. |
| boolean |
|
| boolean |
|
| boolean |
|
| string | Option to set a custom domain for cross device handoff.
|
| boolean |
|
| string |
|
| string |
|
| string |
|
| string |
|
| boolean |
|
| array | Arbitrary properties to add to the job. Array of objects with
|
object | Properties to change the text content during the verification process. | |
object | Optional verification properties. | |
| string | Upon the job's completion, Vouched will POST the job results to this URL. See webhooks for more info. |
object | Titles for steps of the verification process. | |
object | Change the theme and styles of the plugin. | |
| boolean |
|
| boolean |
|
| boolean |
|
| function: | Javascript callback when a user submits a photo |
| function: | Javascript callback when camera initialization is complete |
| function: | Javascript callback when there are changes to the Camera DOM element. |
| function: | Javascript callback during initialization of the web app |
| function: | Javascript callback when a verification is complete |
| function: | Javascript callback when a reverification job is complete |
| function: | Javascript callback after user confirmation. See userConfirmation |
| function | Javascript callback when a survey is complete. Contact[email protected] |
| boolean |
|
| number |
|
| number |
|
object | Settings for displaying the QR code when Mobile Handoff is enabled. | |
| string |
|
| boolean |
|
object | Properties used for the user confirmation feature. | |
| number |
|
content Object
Optional properties to change the text content during the verification process.
Property | Type | Description |
|---|---|---|
| string | The messages posted after successful submission. |
| string | Response to the user describing review of results. |
| string | Message posted after the crossDevice verification success. |
| string | Instructions and requirements for crossDevice. |
| string | Title for crossDevice. |
| boolean | If set to |
| string | Upper Instructions on Start Screen. |
| string | Middle Instructions on Start Screen. |
| string | Upper Instructions on ID Screen. |
| string | Lower Instructions on ID Screen. |
| string | Upper Instructions on Back ID Screen. |
| string | Lower Instructions on Back ID Screen. |
| string | Upper Instructions on Face Screen. |
| string | Lower Instructions on Face Screen. |
| string | Lowest Instructions on Face Screen. |
| string | Upper Instructions on ID Captured Screen. |
| string | Middle Instructions on ID Captured Screen. |
| string | Middle instructions on ID Captured Screen when Barcode scan is enabled. |
| string | Lower Instructions on ID Captured Screen. |
| string | String text for camera button on ID Screen. |
cameraButtonLabelUploadId | string | String text for Upload button on ID Screen. |
| string | String text for camera button on Face Screen. |
cameraButtonLabelUploadFace | string | String text for Upload button on Face Screen. |
| string | Success message at the top. |
| string | Success message at the bottom. |
| string | Failure message at the top. |
| string | Failure message at the bottom. |
| string | The verification passed. |
| string | The verification failed. |
| string | Optional bottom Handoff Instructions. |
| string | Instructions for crossDeviceShowoff. |
| string | String text used in |
| string | Optional Start Screen Instruction. |
| string[] | Array of strings where string at each index make up the Carousel Slide. |
| string[] | Array of strings (image URL) where image at each index make up the Carousel Slide. |
| string | String that would replace term 'loading' in the Progress Indicator. |
| string | String that would replace term 'vouching' in the Progress Indicator. |
upperProgressIndicatorId | string | String that would replace the upper text on ID processing progress screen on Avant theme |
lowerProgressIndicatorId | string | String that would replace the lower text on ID processing progress screen on Avant theme |
upperProgressIndicatorFace | string | String that would replace the upper text on Selfie processing progress screen on Avant theme |
lowerProgressIndicatorFace | string | String that would replace the lower text on Selfie processing progress screen on Avant theme |
| string | Optional string to override the button text in the Avant Start screen. |
| string | Optional string to override the top text in the Avant ID Camera screen. |
| string | Optional string to override the top text in the Avant Back ID Camera screen |
| string | Optional string to override the top text in the Avant Face Camera screen. |
| string | Optional string to override the button text in the Avant ID Captured screen. |
| string |
|
| string |
|
| string | Optional prop to override the initial camera labels in the FrontID Camera Screen. |
| string | Optional prop to override the initial camera labels in the BackID Camera Screen. |
| string | Optional prop to override the initial camera labels in the Face Camera Screen. |
| string | Optional prop for extra text on the Done Screen when doing Handoff on Mobile. |
surveyButtonLabel | string | String text for submit button on Survey Screen. |
verification Object
Optional verification properties.
Property | Type | Description |
|---|---|---|
| string | Used to compare to the first name extracted from the ID document during Identity Verification.
|
| string | Used to compare to the last name extracted from the ID document during Identity Verification.
|
| string | Used to compare to the date of birth extracted from the ID document during Identity Verification.
|
| string | Used for identity Crosscheck. |
| string | Used for identity Crosscheck. |
| boolean | Enable IP address check. This is a paid feature, reach out to[email protected] before turning on |
| boolean | Enable physical address check. This is a paid feature, reach out to[email protected] before turning on |
| boolean | Enable phone, email, and address Crosscheck. This is a paid feature, reach out to[email protected] before turning on |
| boolean | Enable Driver License Verification check on the ID. This is a paid feature, reach out to[email protected] before turning on |
| string | An internal identifier for the verification within your organization. If provided it must be unique within your account or specific account group. Maximum length is 255 characters. |
stepTitles Object
Titles for steps of the verification process.
| Property | Type | Description |
|---|---|---|
FrontId Required | string | The message shown on the ID screen. Example: "Front ID". |
Face Required | string | The message shown on the face screen. Example: "Face". |
Done Required | string | The message shown on the completion screen. Example: "Done verifying". |
theme Object
The theme object customizes the appearance of the JS Plugin. This includes setting colors, font styles, layout configurations, and more.
Property | Type | Description |
|---|---|---|
| string | Specifies the JS Plugin theme to use.
|
| string | Hex value for Icon Label color. |
| string | Hex value for Background color. Compatible with theme:
|
| object | Logo. |
| string | Hex value for navigation active text. Compatible with theme: |
| string | Hex value for Icon color. |
| string | Hex value for Icon Background color. |
| string | Hex value for primary color. |
| string | Hex value for font color. |
| string | Font Family. |
| string | Hex value for background color of active breadcrumbs. |
| string | Hex value for background color of disabled breadcrumbs. |
| string | Hex value for text color on disabled breadcrumbs. |
| string | RGB value for color of the secondary buttons (Grey Retry Next button). Default: |
| string | Hex value for text color in the Mobile Handoff verification link. Default: |
| string | Hex value for text color of the progressIndicator in Avant theme. Default: |
object | This |
theme.common Object
The common object provides global styles that apply across all plugin components. This includes styling for containers, typography, layout, and common interactive elements such as Inputs and Buttons.
Note: All common components have a nestedstyles object for CSS to be added.
Property | Type | Description |
|---|---|---|
| object | Targets the main container of the plugin, setting general layout styles.
|
| object | Configures the layout styling, including header, body, and footer sections within the plugin. Use this to control each section’s margins, paddings, and alignments.
|
| object | Controls the header section of the plugin globally across all screens.
|
| object | Controls the body section of the plugin globally across all screens.
|
| object | Controls the footer section of the plugin globally across all screens.
|
| object |
Set the font-family for the plugin. |
| object | Set global styles for all headings across the plugin. (h1 tags).
|
| object | Set global styles for all buttons across the plugin.
|
| object | Set global styles for all inputs across the plugin.
|
| object | Set global styles for all dropdowns used in the plugin.
|
handoffView Object
Settings for displaying the QR code when Mobile Handoff is enabled.
Property | Type | Description |
|---|---|---|
| number |
|
| boolean |
|
| boolean |
|
| object | Sets styles for the headline text on the Handoff Screen. |
| object | Sets styles for the body text on the Handoff Screen |
| string | Uses image url to add an image to the Handoff Screen. |
| object | Controls the styles for the Handoff Screen button |
| object | Set styles for the handoff cards. |
| object | Set styles for the titles within the option cards on the Handoff Screen. |
| object | Set styles for the description text within the option card on the Handoff Screen. |
reverificationParameters Object
Settings for Reverification (if enabled).
| Property | Type | Description |
|---|---|---|
jobId | string | The ID of the completed source verification job to reverify against. |
match | string | Default: selfie Enums: id, selfie. Matches the captured image to either the source job's ID image or Selfie image. |
internalId | string | The optional internalId you provided in the Verification Object. Can be used instead of the jobId. Only one reference ID should be provided. |
userConfirmation Object
Settings for user confirmation of photos (if enabled).
| Property | Type | Description |
|---|---|---|
confirmData | boolean | Shows the user the extracted data after ID photo is processed. |
confirmImages | boolean | Shows the user each photo taken before photo is processed. |
Unmount JS Plugin
vouched.unmount('#vouched-element')Updated 25 days ago